
Struttura Siti Web: come Impostarla in modo Ottimale
Che struttura deve avere il mio sito web? Spesso chi si trova a dover realizzare un sito per la prima volta, si pone questa domanda. La struttura dei siti web è importante non solo lato utente, ai fini della navigazione e dell’organizzazione dei contenuti, ma serve anche a facilitare un buon posizionamento SEO, in quanto aiuta i motori di ricerca a scansionare facilmente il sito, oltre che a comprenderne il contenuto.
Struttura Siti Web: come agisce sul Posizionamento SEO
Nella creazione di un sito ci sono molti fattori da tenere in considerazione, ma tra i più importanti per ottenere dei buoni risultati in termini di Visibilità Organica ci sono due principali aspetti: l’ottimizzazione SEO del sito e una buona struttura del sito web.
“Con il termine ottimizzazione per i motori di ricerca (SEO) si intendono tutte quelle attività volte a migliorare la scansione, l'indicizzazione ed il posizionamento di un informazione o contenuto presente in un sito web, da parte dei crawler dei motori di ricerca al fine di migliorare il posizionamento nelle SERP.” - fonte: Wikipedia
Come già anticipato, migliorare la struttura dei siti web favorisce il posizionamento SEO. Un sito con una chiara struttura e categorizzazione dei contenuti, potrà essere compreso più facilmente dal motore di ricerca, oltre che da eventuali visitatori. La struttura e le informazioni devono essere organizzate in modo da poter essere facilmente trovabili e consultabili, in particolar modo per i siti web di grandi dimensioni.
Allo stesso modo di un libro, un sito web è composto da un indice (il menu di navigazione, che contiene i link verso le pagine o categorie più importanti), dei capitoli (le categorie del sito, che raccolgono più pagine attinenti allo stesso argomento) e dei contenuti (le singole pagine del sito web).
L’obiettivo di Google è fornire ai propri utenti i migliori contenuti, con la migliore User Experience; quindi per beneficiare della sue atenzioni, è necessario che sia i contenuti che la navigazione del proprio sito, siano ottimizzati per facilitare la navigazione e il reperimento delle informazioni desiderate.
Analisi Preliminare: definisci la Struttura del Sito Web
Prima di creare la struttura del sito web, ovvero l’organizzazione dei contenuti che partono dalla home page fino alle pagine secondarie, bisogna effettuare un’analisi sul proprio business, sui competitor, sul target di riferimento e sul prodotto o servizio che andiamo ad offrire.
Puoi progettare la struttura del sito con appositi strumenti grafici, oppure banalmente a mano su un foglio di carta, o anora raccogliendo le informazioni tramite un foglio Excel. In questo modo potrai delineare una rappresentazione ideale dell’architettura da applicare al tuo sito web, in maniera semplice e intuitiva.
Fai attenzione a non creare un labirinto di sotto-categorie che allontanano sempre più l’utente dalla home page. I contenuti devono essere raggiungibili con il minore numero di click possibile, per preservare tutti i vantaggi SEO in relazione all’homepage.

La classica struttura ad albero di un sito web – Credits: Website [email protected]
Questa fase di raccolta dati, ci permette di avere le idee più chiare su quali informazioni dovrà contenere il nostro sito, oltre che avere uno spunto su come organizzarle al meglio, in modo da creare un sito che fornisca le risposte alle domande del nostro pubblico target.
Da questo punto in poi, sarà quindi possibile definire quali macro-argomenti dovranno essere presenti in Home Page, che confluiranno successivamente in pagine secondarie, per terminare in eventuali pagine prodotto, se presenti.
Gli elementi principali della Struttura di un Sito
Parlando di struttura di un sito, è molto diffusa la cosiddetta struttura ad albero. Partendo da un elemento principale, la Home Page, si collegano tramite link interni le Categorie Principali, che dovrebbero corrispondere alle parole chiave del campo semantico di appartenenza dell’azienda.
Le Categorie Principali generalmente sono presenti anche nel Menu di Navigazione, che di solito è visibile su tutte le pagine del sito. Le Categorie Principali possono a loro volta collegarsi a delle Sotto-Categorie, a seconda del livello di approfondimento necessario.
Analizzando nel dettaglio gli elementi che costituiscono la struttura di un sito web, possiamo trovare:
Header
L’header è la parte più in alto dell’interfaccia di navigazione. È la parte che l’utente vede appena entra nel sito e quindi deve essere molto curato affinché non causi l’abbandono della pagina. L’aspetto dell’header deve far riconoscere il brand/attività collegata al sito. All’interno dell’header troviamo il logo del brand e il top menù dove sono inserite le categorie principali.
Top Menù e Categorie
Il Top Menù serve per organizzare e avere un ordine logico dei contenuti all’interno del sito web; all’interno di esso troviamo le categorie. Come già detto, le categorie principali coincidono con le parole chiave che si utilizzano secondo un ordine logico; spesso vengono usate parole chiave del campo semantico del settore di competenza dell’azienda, affinché aiutino il sito a posizionarsi nelle SERP in cui l’intent di ricerca è rivolto ai prodotti o servizi da essa trattati.

Nell’esempio riportato il top menu è organizzato secondo i principali canali tematici del sito – Copyright: ilsoftware.it
Il Top Menù deve seguire una serie di regole basilari:
- deve essere intuitivo: bisogna fare in modo che i nostri utenti trovino quello che cercano in modo semplice, senza difficoltà;
- deve essere funzionale: è necessario dare la possibilità all’utente di navigare liberamente sul nostro sito, utilizzando i link interni per poter passare da una pagina o da una categoria all’altra;
- deve essere completo: è infatti importante inserire nel menù quelle pagine che hanno la funzione di fornire agli utenti delle informazioni generali. Ne sono un esempio la pagina “Contatti”, dove inserire i propri recapiti; la pagina “Servizi”, che indica con una spiegazione dettagliata il servizio che l’azienda offre; la pagina “Chi siamo”, dove inserire una presentazione e la storia dell’azienda.
E’ necessario inoltre fare attenzione alla quantità di categorie inserite nel menù. Bisogna infatti evitare di inserire troppe categorie, che potrebbero rendere difficile la navigazione. Se fosse necessario inserire numerose categorie, è possibile ricorrere ad un menù a tendina, che è una soluzione valida per mantenere una buona User Experience.
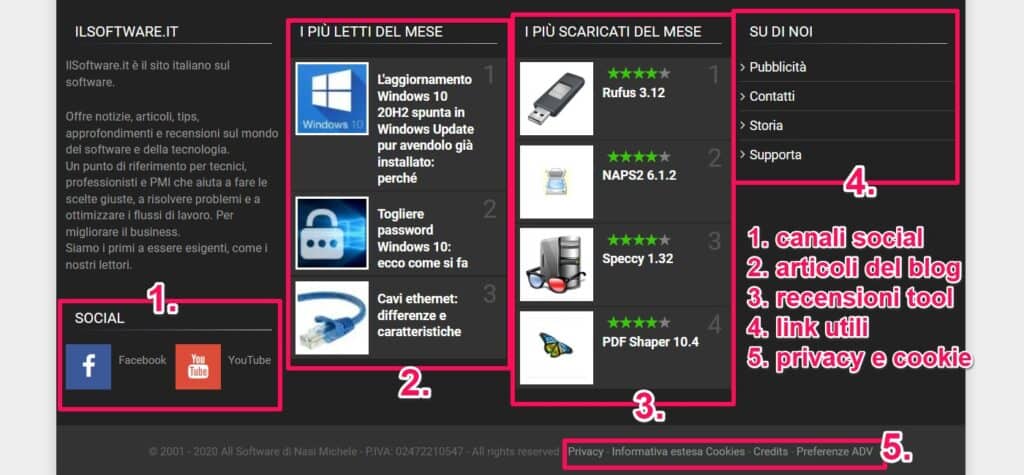
Il footer è la parte più bassa nella struttura di un sito web. Spesso erroneamente si dedicano meno energie durante la progettazione del footer, in quanto è una parte poco vista dagli utenti; questo fatto è confermato dalle statistiche, ma non bisogna sottovalutare la sua importanza strategica.

Il footer nell’esempio riporta numerose informazioni strategiche – Copyright: ilsoftware.it
Per ottimizzare la struttura del sito si possono inserire diversi elementi nel footer, come ad esempio: la pagina contatti, le icone collegate ai social aziendali, eventuali call to action, gli articoli del blog, le pagine di privacy e cookie policy. Sebbene non tutte importanti, queste risorse possono fare la differenza e catturare l’attenzione di un utente e quindi non perdere l’occasione di farlo rimanere sul nostro sito.
Analisi delle Parole Chiave per definire l’Architettura
L’analisi delle keyword per il sito web costituisce una fase importante anche per la definizione e l’ottimizzazione dell’architettura dei contenuti.
Le parole chiave possono dividersi in chiavi secche e chiavi di coda lunga (long tail). Le parole chiavi secche individuano argomenti generici quali le categorie di prodotti (es. “scarpe da ginnastica”): in genere sono composte al massimo da 1 o 2 termini. Le parole chiave di coda lunga individuano argomenti e categorie di prodotti concettualmente più definiti (es. “scarpe da ginnastica uomo Adidas”).

L’analisi e l’individuazione delle parole chiave è utile per definire l’architettura del sito.
Le keyword secche possono portare maggiore traffico siccome vengono ricercate da un maggior numero di persone: tuttavia, a causa della loro appetibilità sono molto ambite e subiscono una grande competizione.
Le keyword di coda lunga raccolgono ricerche più definite e perciò portano singolarmente volumi di traffico più contenuti. Tuttavia – per merito della propria specificità – affrontano una concorrenza più contenuta e, complessivamente, possono portare un ammontare complessivo di visite superiore a quello di una singola parola chiave secca.
Parole Chiave e Categorie del Sito
Le parole chiave generiche e specifiche possono essere utilizzate per definire le categorie che compongono la struttura del sito web. Nel caso di ecommerce, ad esempio, possiamo utilizzare la chiavi di ricerca generiche per definire le macro-categorie composte al loro interno da altre suddivisioni di prodotti, che potranno essere individuate da parole chiave più specifiche. Ad esempio:
- Scarpe (Macro Categoria)
- Scarpe da corsa (Sotto Categoria)
- Scarpe da corsa uomo (Sotto Sotto Categoria)
- Scarpe da corsa donna (Sotto Sotto Categoria)
- Scarpe da passeggio (Sotto Categoria)
- Scarpe da passeggio uomo (Sotto Sotto Categoria)
- Scarpe da passeggio donna (Sotto Sotto Categoria)
- Scarpe da corsa (Sotto Categoria)
Parole Chiave e Tag del Sito
La scelta delle keyword si ripercuote anche sulla definizione dei tag, termini che servono a raccogliere i contenuti in maniera trasversale rispetto alle categorie di appartenenza.
Una buona keyword research permette di adottare un numero di tag congruo (nè pochi, nè troppi) rispetto alle effettive dimensioni del sito. Molte volte si opta per un numero di tag troppo elevato che finiscono per raccogliere pochissimi contenuti, rendendosi inutili e rallentando la navigazione.
La scelta dei tag dipende dalla profondità dei contenuti del sito in questione. In un portale medico è inutile adottare un tag come “salute” che raccoglie tantissimi contenuti e non distingue gli articoli nel dettaglio. Meglio un sistema di classificazione del tipo “benefici sport”, “stili alimentazione”, tag che raccolgono contenuti appartenenti a più categorie e che offrono all’utente un’indicazione sul loro contenuto.



